
Bij SEO-vriendelijke website komen meer technische zaken aan te pas dan je zou denken. Een goede samewerking met de developer(s) is dan ook van levensbelang tijdens de ontwikkeling van de website. Wat zijn de technische zaknen waarop een developer moet letten? Hoe kan je een developer daarbij helpen?
Wij voeren regelmatig technische SEO audits uit en daarbij zien we vaak dezelfde fouten alsmaar terugkeren. Hieronder vind je een checklist met de technische zaken waarop een developer zeker moet letten (!) :

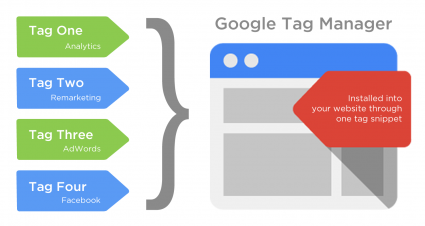
1. Is mijn website tracking correct geïnstalleerd?
Indien de site tracking, zoals Google Analytics niet goed geïnstalleerd is, kan dat zorgen voor enorm veel incorrecte of zelf gedupliceerde data waardoor je denkt de cijfers stijgen maar in feite eigenlijk dalen.
Om het simpel te maken, zorg je ervoor dat er van alle tracking tools slechts één tag geïmplementeerd is. Meerdere tags van dezelfde tools kunnen voor problemen zorgen. We raden aan om Google Tag Manager te gebruiken wanneer je meerdere tags installeert.

2. Is de site mobiel-vriendelijk?

En of het een big deal is! Een website die niet mobielvriendelijk is, wordt zwaar afgestraft door Google sinds de intrede van de Mobile first index. Een mobielvriendelijke website maken is dus zeker een must!
Er zijn twee manieren waarop je dit kunt aanpakken:
-
het gebruik van verschillende frameworks zoals Bootstrap, Foundation of een eigen responsive stylesheet met media queries.
-
Een afzonderlijk subdomein (m.site.be) voor je mobiele website. Daar is er niks mis mee, maar voor SEO kan het een moeilijkheid betekenen.
Google ziet het mobiele subdomein als een afzonderlijk domein en maakt het zo moeilijker SEO taken af te handelen wanneer het op link acquisitie neer komt.
De truc is om aan iedere URL van het mobiele subdomein een canonical tag toe te wijzen die verwijst naar de pagina op het hoofddomein. Op die manier toon je aan dat de desktop website de originele bron is en zal je niet afgestraft worden voor duplicate content.
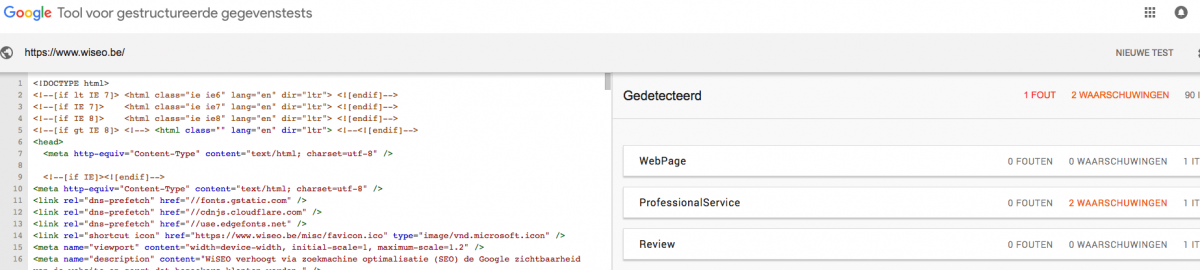
3. Is mijn structured data foutloos gecodeerd?

Maak er gewoonte van om je schema.org te controleren. Zonder dit te doen ga je als een blinde te werk en verwar je Google met incomplete of incorrecte data. De meest voorkomende fouten kun je opsporen met de Google Structured data Testing Tool.

4. Wat moet er staan in een robots.txt?

Het robots.txt bestand is een txt-bestand op je webserver die vertelt wat de Googlebot mag bekijken en wat niet.
Voorbeelden:
|
Alles toelaten |
Alles blokkeren |
|
User-agent: * Disallow: |
User-agent: * Disallow: / |
|
Eén folder blokkeren |
Eén bestand blokkeren |
|
User-agent: * Disallow: /folder/ |
User-agent: * Disallow: /file.html |
Er zijn twee belangrijke zaken waarop je moet letten:
-
Is er een robots.txt aanwezig? idealiter hier terug te vinden -> https://www.jouwsite.be/robots.txt
-
Controleer of je geen belangrijke content blokkeert.
-
Een incorrect robots.txt bestand kan je volledige site blokkeren voor Google
4. Zijn de afbeeldingen optimaal?

Heb je alle alt tags ingevuld? Met de alt tag kan je een beschrijvingen meegeven van de afbeelding.
<img alt="seo-afbeeldingen" height="232" src="afbeelding.jpg" width="373">
Zoekmachines lezen het om te weten wat voor afbeelding het is. Zorg ervoor dat de alt tekst beschrijft waar de pagina over gaat. Moest de afbeeldingen plots niet inladen dan wordt deze tekst getoond.
Ook de bestandsnaam zelf kan van groot belang zijn want ook deze leest Google. Gebruik niet zomaar “hgdksq555.jpg”, maar ga op zoek naar een relevante naam met daarin max. 3 of 4 zoekwoorden verwerkt. Scheidt de zoekwoorden van elkaar met een koppelteken en dus niet met een komma.
Als laatste speelt ook de grootte van afbeelding een rol. Niets is meer frustrerend dan een trage website. Tevens telt de laadtijd van je website ook mee als ranking factor voor Google. Het is is zeker aangeraden afbeeldingen zo klein mogelijk te houden.
Tips:
-
Let op dat je een geschikt formaat gebruikt, .jp(e)g voor foto’s, .png voor voor logos of afbeeldingen met een transparante achtergrond
-
Comprimeer je afbeelding met optimizilla voor online gebruik. Bestaande afbeeldingen kun je snel en gemakkelijk comprimeren met de tool resmush
-
Zorg ervoor dat afbeelding precies aan het pixels is waarin hij weergegeven wordt. Verklein dus niet enkel met css de width van je afbeelding.
Interesse om nog meer tips te krijgen en bij te leren over SEO? Bekijk dan zeker eens onze SEO opleidingen..